SimpleViewer est une application libre, facile à installer et paramétrable.

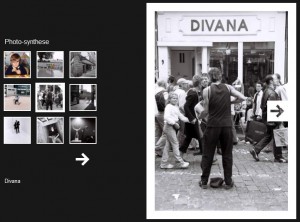
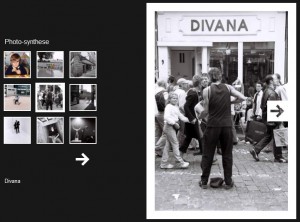
Démonstration de SimpleViewer avec les paramètres de couleur de fond, nombre de photos miniatures affichées, …, par défaut.
La navigation par clic de souris ou par clavier est intuitive pour les visiteurs, et fluide par un système de pré-chargement des images. De plus, SimpleViewer est supporté par les plates-forme courantes.
Récupérez l’archive en cliquant ici
Je vous propose une installation manuelle :
- une fois téléchargée, décompressez l’archive soit sur votre pc (en local), soit sur votre espace web.
- copiez vos images dans le répertoire images/
- créez des miniatures de taille 65×65 pixels, si vos images ne sont pas carrées, choisissez 65 pixels soit en hauteur soit en largeur, ou sélectionnez dans vos images originales une zone de taille 65×65 pixels.
- éditez le fichier gallery.xml (NotePad, Bloc-note) et ajoutez vos photos sur le modèle suivant :
<image>
<filename>Divana.jpg</filename>
<caption>Divana</caption>
</image>
Indiquez le nom de l’image avec l’extension entre les balises <filename> </filename>. Le nom de l’image doit être le même dans le dossier images et le dossier thumbs (la miniature).
Le texte qui s’affichera dans le lecteur d’image flash sera celui indiqué entre les balises <caption> </caption>
- les paramètres sont disponibles à l’adresse suivante : <a>http://www.airtightinteractive.com/simpleviewer/options.html </a>
Comment sécuriser un minimum vos photos :
- un des paramètre est l’anti-clic droit ne permettant pas d’enregistrer vos photos à partir de la galerie photos. Éditez le fichier gallery.xml et changez la variable true en false du paramètre enableRightClickOpen : enableRightClickOpen= »false »
- ajoutez un fichier ‘robots.txt’ pour que les moteurs de recherche courant ne référencent pas vos images dans les dossiers images/ et thumbs/ comme suit :
User-agent: *
Disallow:/images/
Disallow:/thumbs/
- vous pouvez aussi modifier le nom des dossiers images et/ou thumbs, en 43fssdf2424 par exemple, et modifier du coup dans le fichier gallery.xml la valeur du paramètre imagePath comme suit imagePath= »./43fssdf2424/ »
- vous pouvez ajouter un fichier .htaccess permet de sécuriser vos images contre certaine pratique : le hot-linking (pratique de certaines personnes faisant un lien direct de vos images pour les afficher sur leur site) et l’aspiration de site, comme suit :
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www.)?<votre_site_._extension/.*$ [NC]
RewriteCond %{REQUEST_FILENAME} !/thumbs/Divana.jpg$ [NC]
RewriteRule .(gif|jpg|jpeg|png)$ http://www.divana.fr/thumbs/Divana.jpg [R,L]
Site proposant SimpleViewer : http://www.airtightinteractive.com/simpleviewer/
 Une entreprise à des besoins spécifiques liés à son bon fonctionnement. En effet, lorsque vous êtes gérant de société, vous devez prendre en compte un certain nombre de flux de données (contacts, factures) et de marchandises. Pour vous aider dans ces tâches quotidiennes, vous pouvez utiliser des outils spécifiques que nous pouvons installer sur votre site internet. Si vous travaillez en ligne, nous pouvons par exemple, intégrer un agenda avec des outils de partage de fichiers. Ainsi, vous restez en contact permanent avec vos clients et fournisseurs et vous conservez sous la main (de n’importe où avec une connexion internet) toutes les pièces nécessaires à la bonne réalisation des travaux. Prenons l’exemple d’un décorateur d’intérieur. Celui-ci va devoir présenter à son client les plans qu’il réalise. Or ces plans sont susceptibles d’évoluer avec le temps. Cependant, notre décorateur ne va pas envoyer les modifications de ces plans à chaque petite retouche. Or le client, lui aimerait toutefois avoir en sa possession la toute dernière version des plans réalisés. Nos outils de gestion de fichiers, peuvent résoudre ces problèmes. Il suffit, pour cela que le propriétaire du site travaille sur une copie qu’il met à jour à chaque modification. Ainsi, il peut se passer de présenter toutes les versions du projet à son client qui bénéficie toutefois d’une information mise à jour constamment. De même, vous pouvez imaginer que dans la distribution commerciale, il est utile d’avoir une gestion des stocks précise. Dans ce cas, nous pouvons encore vous aider en vous installant un outil de gestion de votre inventaire. Nous pouvons ensuite sécuriser celui-ci en réalisant un site intranet (qui est accessible uniquement au sein de votre entreprise). Pour l’ensemble des outils dont vous pouvez avoir besoin, il existe probablement des outils que nous possédons qui pourraient vous simplifier la tâche. Si vous ne trouvez pas ce dont vous avez besoin, n’hésitez pas à nous contacter. Nous vous fournirons un devis pour la réalisation de cet outil spécifique à votre entreprise. Vous pourriez être surpris par nos tarifs.
Une entreprise à des besoins spécifiques liés à son bon fonctionnement. En effet, lorsque vous êtes gérant de société, vous devez prendre en compte un certain nombre de flux de données (contacts, factures) et de marchandises. Pour vous aider dans ces tâches quotidiennes, vous pouvez utiliser des outils spécifiques que nous pouvons installer sur votre site internet. Si vous travaillez en ligne, nous pouvons par exemple, intégrer un agenda avec des outils de partage de fichiers. Ainsi, vous restez en contact permanent avec vos clients et fournisseurs et vous conservez sous la main (de n’importe où avec une connexion internet) toutes les pièces nécessaires à la bonne réalisation des travaux. Prenons l’exemple d’un décorateur d’intérieur. Celui-ci va devoir présenter à son client les plans qu’il réalise. Or ces plans sont susceptibles d’évoluer avec le temps. Cependant, notre décorateur ne va pas envoyer les modifications de ces plans à chaque petite retouche. Or le client, lui aimerait toutefois avoir en sa possession la toute dernière version des plans réalisés. Nos outils de gestion de fichiers, peuvent résoudre ces problèmes. Il suffit, pour cela que le propriétaire du site travaille sur une copie qu’il met à jour à chaque modification. Ainsi, il peut se passer de présenter toutes les versions du projet à son client qui bénéficie toutefois d’une information mise à jour constamment. De même, vous pouvez imaginer que dans la distribution commerciale, il est utile d’avoir une gestion des stocks précise. Dans ce cas, nous pouvons encore vous aider en vous installant un outil de gestion de votre inventaire. Nous pouvons ensuite sécuriser celui-ci en réalisant un site intranet (qui est accessible uniquement au sein de votre entreprise). Pour l’ensemble des outils dont vous pouvez avoir besoin, il existe probablement des outils que nous possédons qui pourraient vous simplifier la tâche. Si vous ne trouvez pas ce dont vous avez besoin, n’hésitez pas à nous contacter. Nous vous fournirons un devis pour la réalisation de cet outil spécifique à votre entreprise. Vous pourriez être surpris par nos tarifs.
 Lorsque vous cherchez à améliorer le référencement de votre site internet, vous devez comprendre comment écrire un lien. Nous allons donc passer en revue les techniques permettant de faire un lien.
Lorsque vous cherchez à améliorer le référencement de votre site internet, vous devez comprendre comment écrire un lien. Nous allons donc passer en revue les techniques permettant de faire un lien.