Galerie photos en flash : SimpleViewer
SimpleViewer est une application libre, facile à installer et paramétrable.
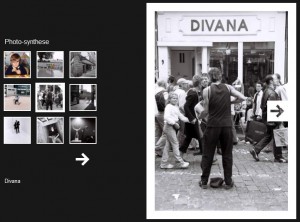
Démonstration de SimpleViewer avec les paramètres de couleur de fond, nombre de photos miniatures affichées, …, par défaut.
La navigation par clic de souris ou par clavier est intuitive pour les visiteurs, et fluide par un système de pré-chargement des images. De plus, SimpleViewer est supporté par les plates-forme courantes.
Récupérez l’archive en cliquant ici
Je vous propose une installation manuelle :
- une fois téléchargée, décompressez l’archive soit sur votre pc (en local), soit sur votre espace web.
- copiez vos images dans le répertoire images/
- créez des miniatures de taille 65×65 pixels, si vos images ne sont pas carrées, choisissez 65 pixels soit en hauteur soit en largeur, ou sélectionnez dans vos images originales une zone de taille 65×65 pixels.
- éditez le fichier gallery.xml (NotePad, Bloc-note) et ajoutez vos photos sur le modèle suivant :
<image>
<filename>Divana.jpg</filename>
<caption>Divana</caption>
</image>
Indiquez le nom de l’image avec l’extension entre les balises <filename> </filename>. Le nom de l’image doit être le même dans le dossier images et le dossier thumbs (la miniature).
Le texte qui s’affichera dans le lecteur d’image flash sera celui indiqué entre les balises <caption> </caption>
- les paramètres sont disponibles à l’adresse suivante : <a>http://www.airtightinteractive.com/simpleviewer/options.html </a>
Comment sécuriser un minimum vos photos :
- un des paramètre est l’anti-clic droit ne permettant pas d’enregistrer vos photos à partir de la galerie photos. Éditez le fichier gallery.xml et changez la variable true en false du paramètre enableRightClickOpen : enableRightClickOpen= »false »
- ajoutez un fichier ‘robots.txt’ pour que les moteurs de recherche courant ne référencent pas vos images dans les dossiers images/ et thumbs/ comme suit :
User-agent: *
Disallow:/images/
Disallow:/thumbs/
- vous pouvez aussi modifier le nom des dossiers images et/ou thumbs, en 43fssdf2424 par exemple, et modifier du coup dans le fichier gallery.xml la valeur du paramètre imagePath comme suit imagePath= »./43fssdf2424/ »
- vous pouvez ajouter un fichier .htaccess permet de sécuriser vos images contre certaine pratique : le hot-linking (pratique de certaines personnes faisant un lien direct de vos images pour les afficher sur leur site) et l’aspiration de site, comme suit :
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www.)?<votre_site_._extension/.*$ [NC]
RewriteCond %{REQUEST_FILENAME} !/thumbs/Divana.jpg$ [NC]
RewriteRule .(gif|jpg|jpeg|png)$ http://www.divana.fr/thumbs/Divana.jpg [R,L]
Site proposant SimpleViewer : http://www.airtightinteractive.com/simpleviewer/



mars 25th, 2009 at 9 h 41 min
Vraiment super classe comme outil.
L’article est un peu (hum) trop technique pour le profane mais très utile pour l’initié.
Merci de nous avoir présenté cette galerie qui peut être bien utile.
août 11th, 2009 at 10 h 21 min
Hi
I have a compatibility problem with my simple viewer photo gallery:
it works perfectly on pc but on mac I get X instead of thumbs and pictures!
as though the pictures did not exist
I think it’s a path problem but right now I have no clue.
do you have any idea ?
many thanks
daniel Milles, Geneva, Switzerland
août 11th, 2009 at 11 h 46 min
Hi Daniel,
The main language of this blog is french but it’s all right for this time.
Can you give me the result of the command
ls -lart ..
and the command
ls -lart
in folder where your pictures are ?
it will help to know about the right of your pictures.
septembre 9th, 2009 at 20 h 08 min
Bonjour, je me sers de cette galerie, tout marche nickel mais j’aimerai faire un survol au lieu d’un click sur l’image, savez-vous si c’est possible?
octobre 30th, 2009 at 14 h 23 min
Je souhaiterais utiliser cette fonction galerie photo simpleviewer que je trouve très belle. Idéalement dans mon blog utilisé pour présenter mes peintures.
Mon niveau technique est très faible et j’ai du mal à comprendre ce qu’il faut faire pour faire marcher cela.
Pouvez-vous m’aider ?
juin 8th, 2010 at 12 h 45 min
Super simplewiever mais comment faire pour que les images soient référencables par les moteurs de recherche, ce qui n’est pas le cas….
merci
juin 8th, 2010 at 12 h 55 min
Ça n’est pas possible car cet outils est réalisé en flash. Or les moteurs de recherches ne sont pas capable d’analyser le flash pour en extraire des données telle que les images.
septembre 2nd, 2010 at 17 h 50 min
hello,
et d’abord, merci de la part de ceux qui s’essaient au web!
par contre, j’ai un petit problème que je ne sais pas résoudre dans ma gestion de galerie photos.
J’utilise Kompozer pour créer mes pages web, et c’est à partir de Picasa que je génère mes galeries Simplewiever. Jusque là , pas de problème. Le soucis c’est de pouvoir, au minimum, mettre un bouton « retour » sur la page du wiever pour revenir sur ma propre page web, ou d’encapsuler le wiever dans mes pages web. Autre soucis, à part le html, je ne connais RIEN d’autre comme langage…
Alors voila, je suis un peu coincée… peut-être qu’il y a une astuce ou un bout de code à mettre quelque part?
En tous cas, merci à vous!
février 19th, 2011 at 19 h 30 min
Je découvre l’outil, l’article, le blog… Un mot : bravo !
et merci
C’est complet !